Orangetheory.com redesign
The fastest-growing fitness franchise in the world, Orangetheory had become so focused on members in the studio, they were missing key opportunities to reach new members on their website. Our design team was tasked to redesign the site and create a booking engine that lets the user try the product in the easiest way possible.

Discovery Phase
We started with learning everything we could about the brand, talking to the client and friends that go the Orangetheory, researching the competition, and taking a free class at the gym to the brand unique competitive advantage. Collaborating with digital strategy we started brainstorming what would work best for the brand. The Design team started gathering inspiration and sketching together with UX possible solutions. Below are some early homepage explorations, where we explored pushing the brand further, introducing new colors, working with images, etc, while thinking of the booking process and the user experience.
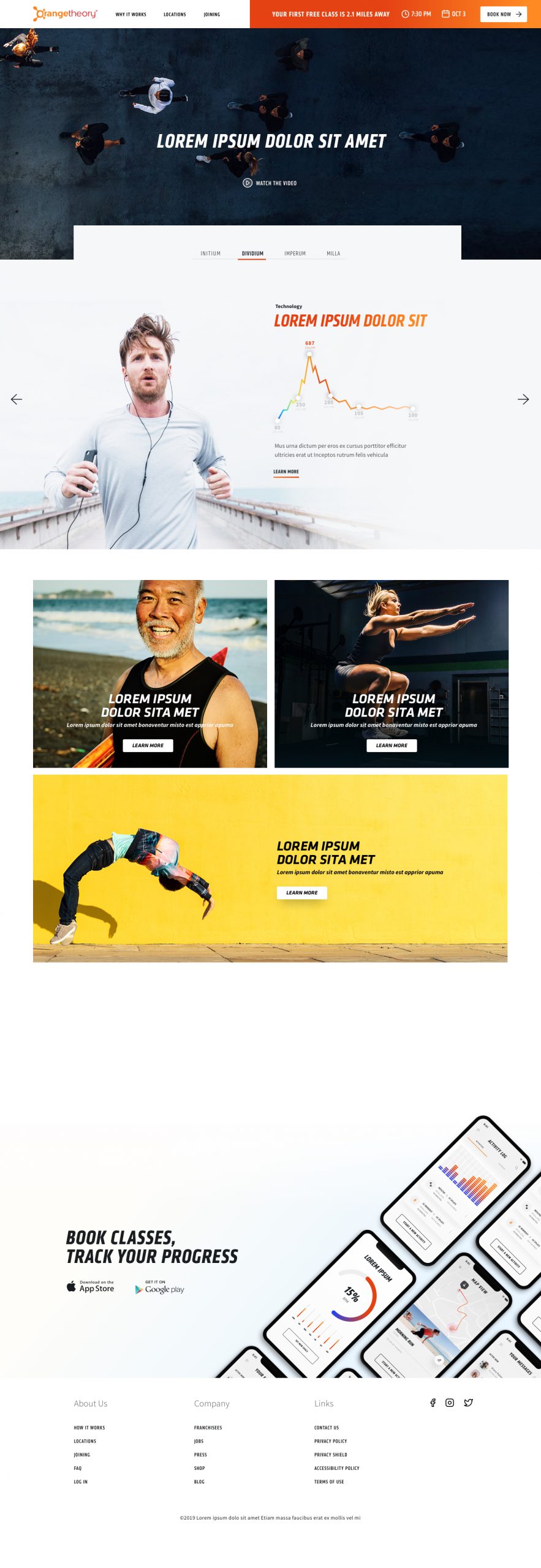
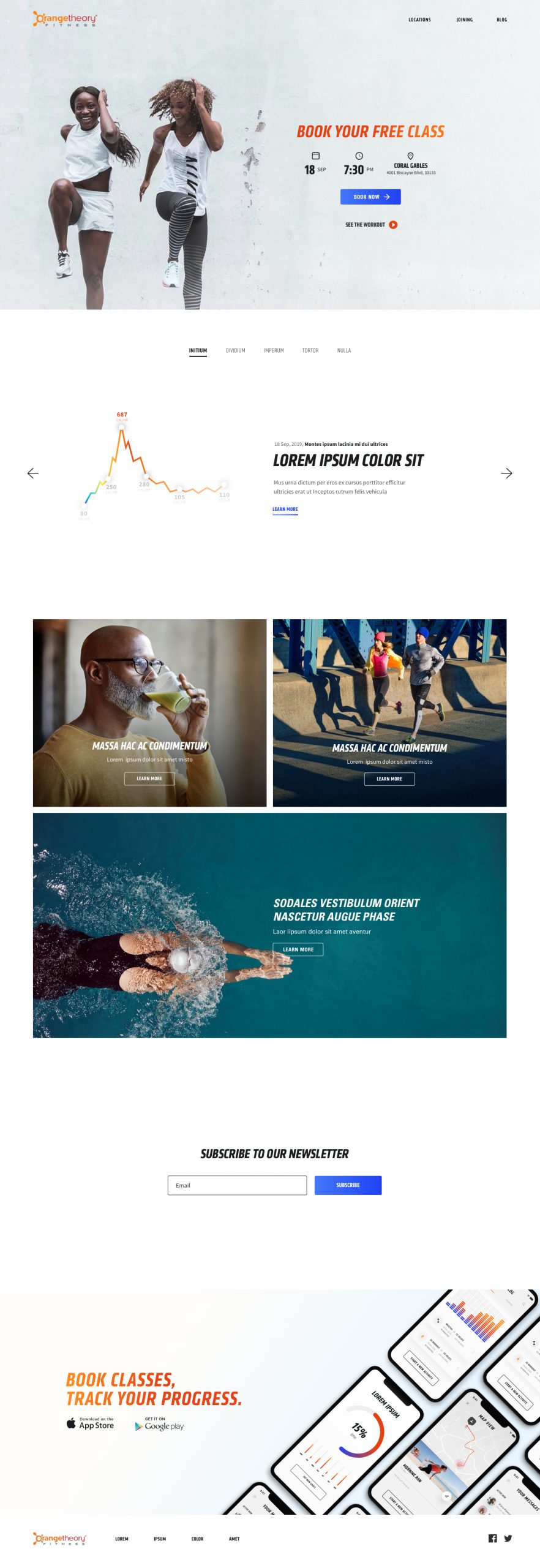
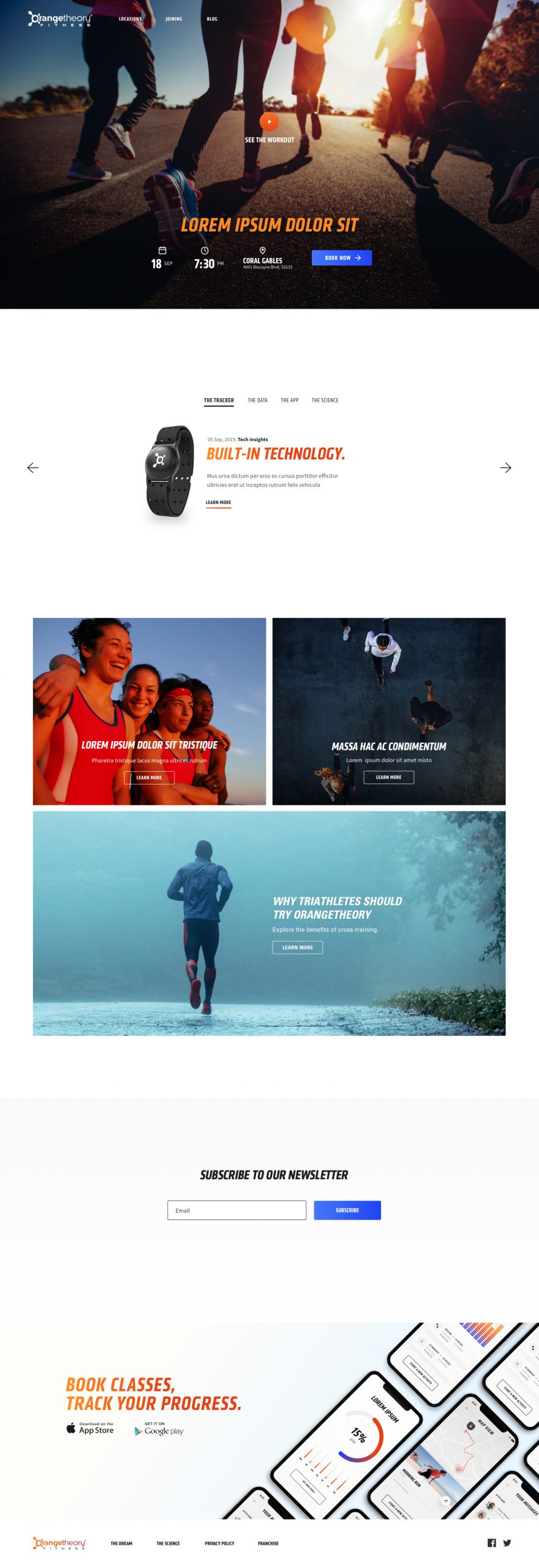
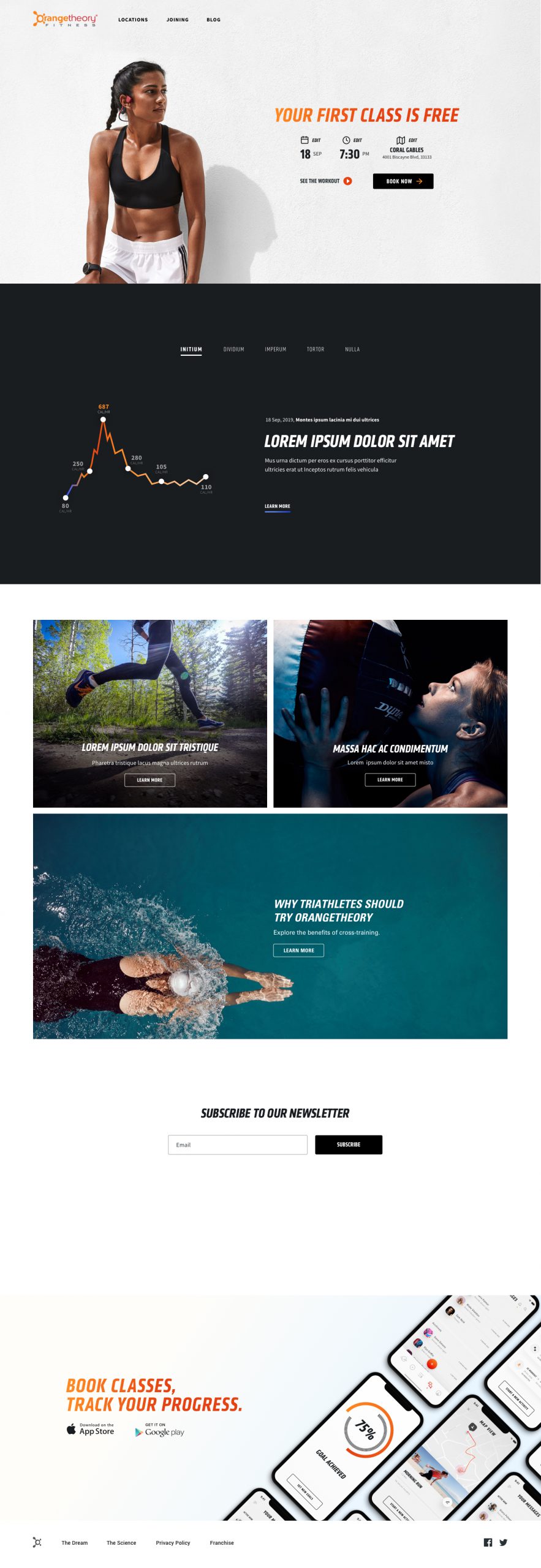
Some of the early explorations:




Exploration and Review
We started showing our progress to people around us, watching how they react to the work. What was the first thing they see? Would they book a class with Orangetheory? How does it work – and based on this we kept refining our solution. Later on we limited our exploration to 3 distinct directions and we showed them to the client, along with our user testing insight and a UI kit summarizing the differences between each design direction.
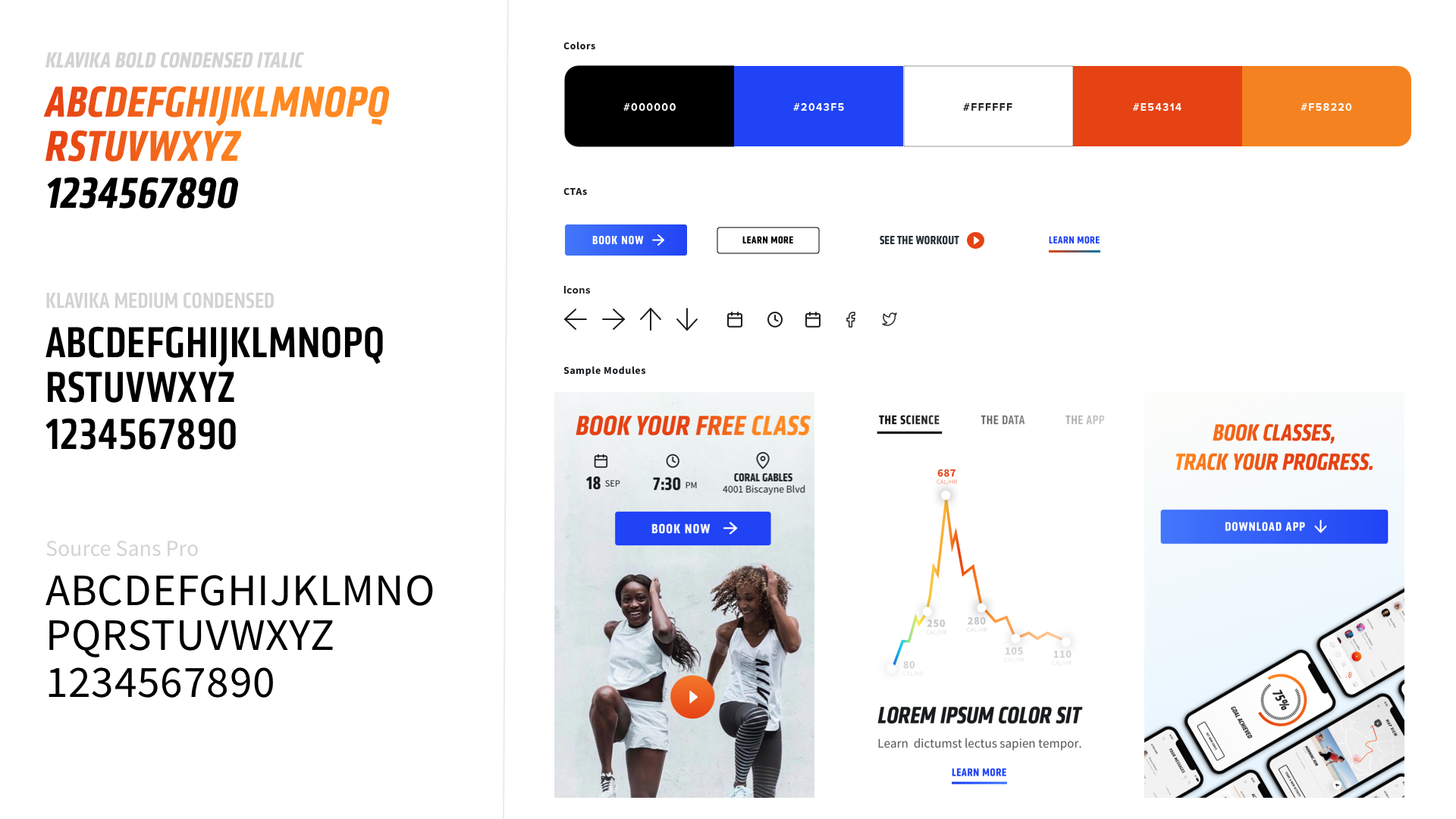
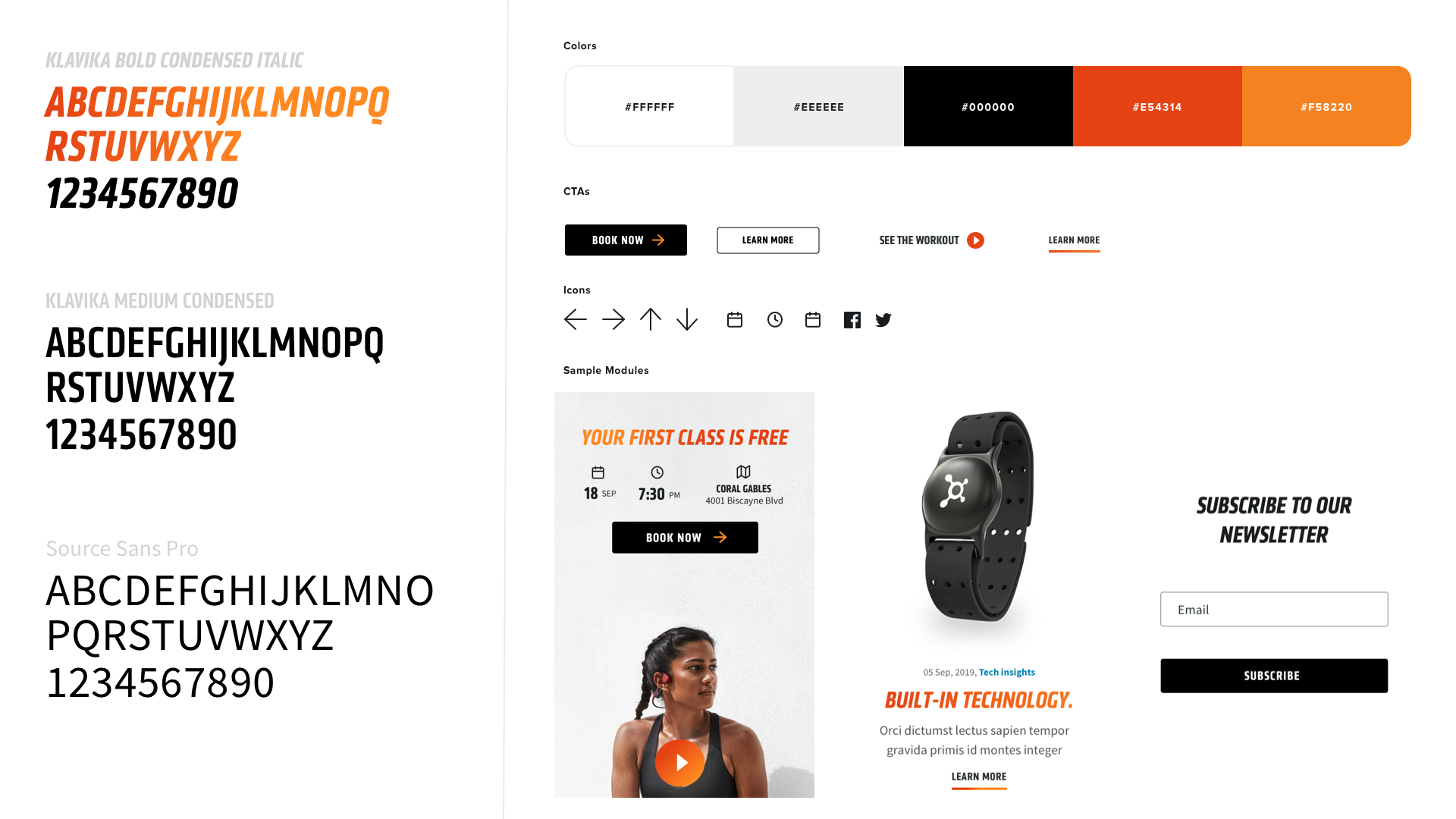
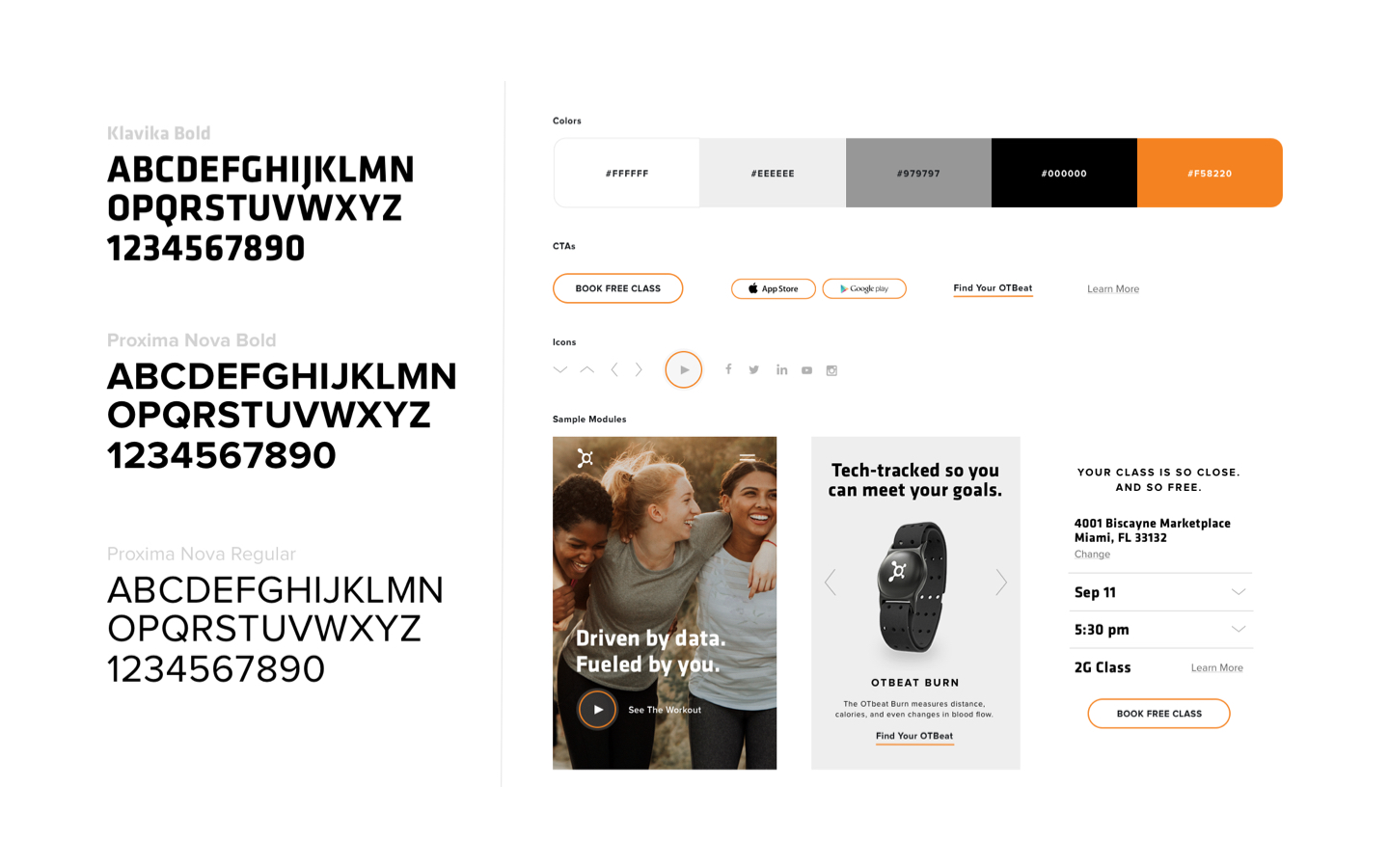
We created a sample UI kit for each presented design, to show the differences at a building block level
Workshops, Prototypes, Content Creation and Development
We worked closely with our client through all the phases. We created desktop and mobile prototypes, created microinteractions and animations explaining the workout, shot all the content for the site in the client location (video and photography) and worked closely with the our development team so we could launch the new site on time.
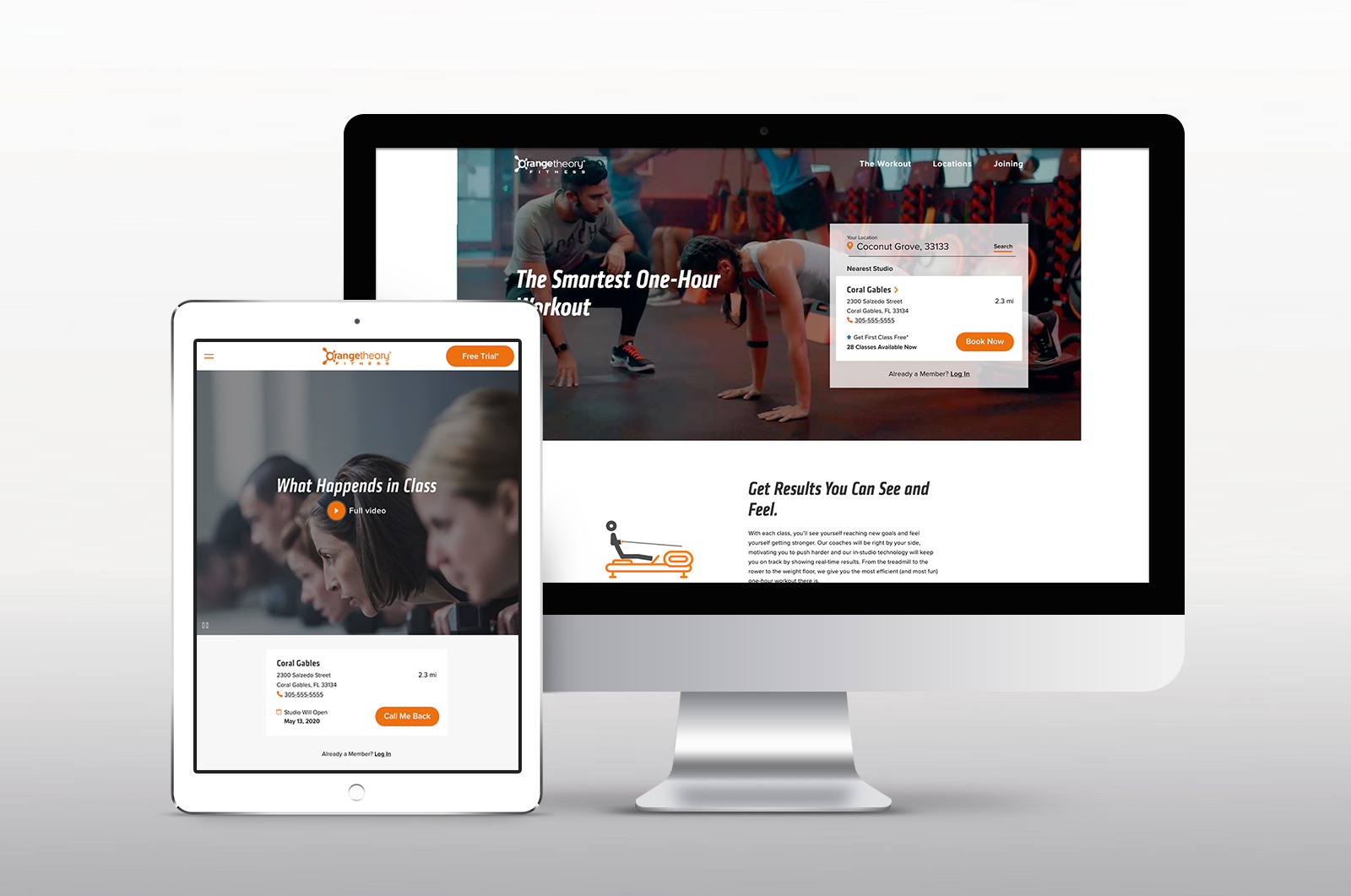
Orangetheory.com screengrab from the browser
The workout page
The workout page explains the workout visually with a lot of images and short looping videos (cinemagraphs).
Workout page capture
The design system
Using invision's DSM I created a design system document that helped document all the elements of the design system – typography, grid and spacing, color, along with a quick onboaring guide for designers and developers on how to use these elements and how to create new ones where needed. Having such documentation in one place made the handoff to the dev team smoother and helped us to keep updated all the components, icons, and variations. This document facilitated greatly the handoff to the inhouse design team that continued developing the work.
The design system built with Invision DMS
“Now when people see us online, the experience matches the quality of our studios.”
Kevin Keith – Chief Brand Officer